We’re excited to introduce our new native Slack integration, which allows you to connect a Slack workspace to each of your Noticeable projects. Once connected, you can configure which Slack channels will receive publication announcements, all based on your publication labels.
We’ve also made some changes to how integrations are presented. Some integrations, like Single Sign-On and Zapier, are still managed at the organization level, while some others, like Slack, are configured at the project level. That’s why you’ll find an “Integrations” link in the left-hand navigation both under “Project” and “Organization.”
To get started with the new Slack integration, follow these steps:
In the left-hand navigation under “Project,” click on the “Integrations” link.
On the project integrations page, find Slack and click "Connect."
After linking Slack, you’ll be redirected back to Noticeable, where you can set up a "mapping."
Mappings define which Slack channel should receive publication announcements based on the labels of your publications. For instance, you can create a generic mapping to send all publications, regardless of their labels, to a designated Slack channel.
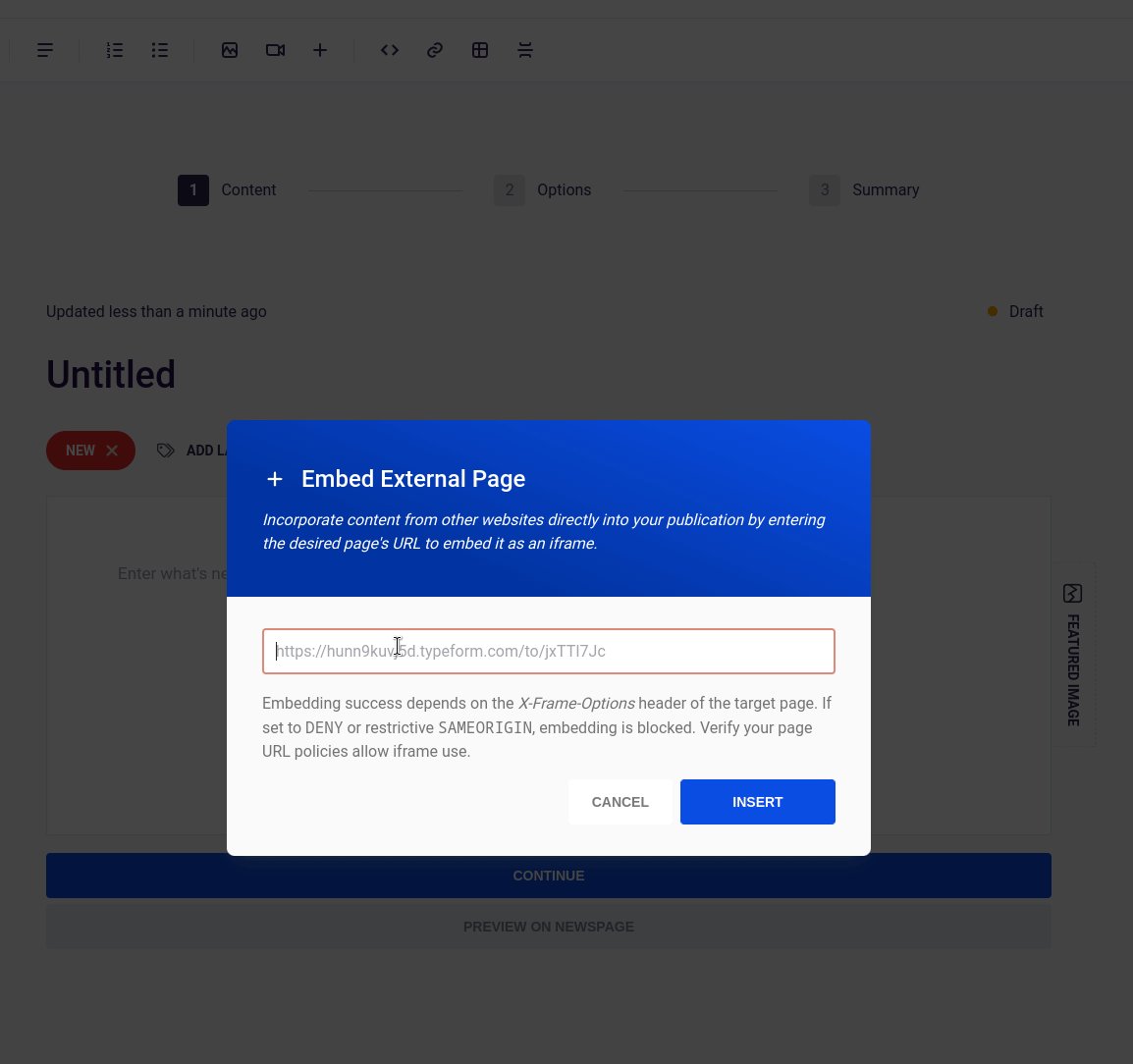
When you publish a new publication, you’ll see a new option in Step 3, “Summary,” called “Announce the publication on configured Slack channels." This option is automatically enabled if the draft status is removed and the publication hasn’t been announced on Slack yet.
As always, we’d love to hear your feedback!
Did you like this update?



{error_message}
Thanks for your feedback!