Added an option to control the smallest countdown time unit displayed (hours, minutes, seconds) in the Top Banner widget when a countdown placeholder is used.
Improved Atom, JSON, and RSS feeds for Newspages:
New query parameters: after (cursor) and limit (max 100) for all feeds. By default up to 10 publications are returned on any feed.
Cursor-based navigation for reliable pagination through publications:
Atom/RSS: RFC 5005 compliant with
first,next,previouslink relations.JSON Feed: Spec-compliant with
next_urlfield.
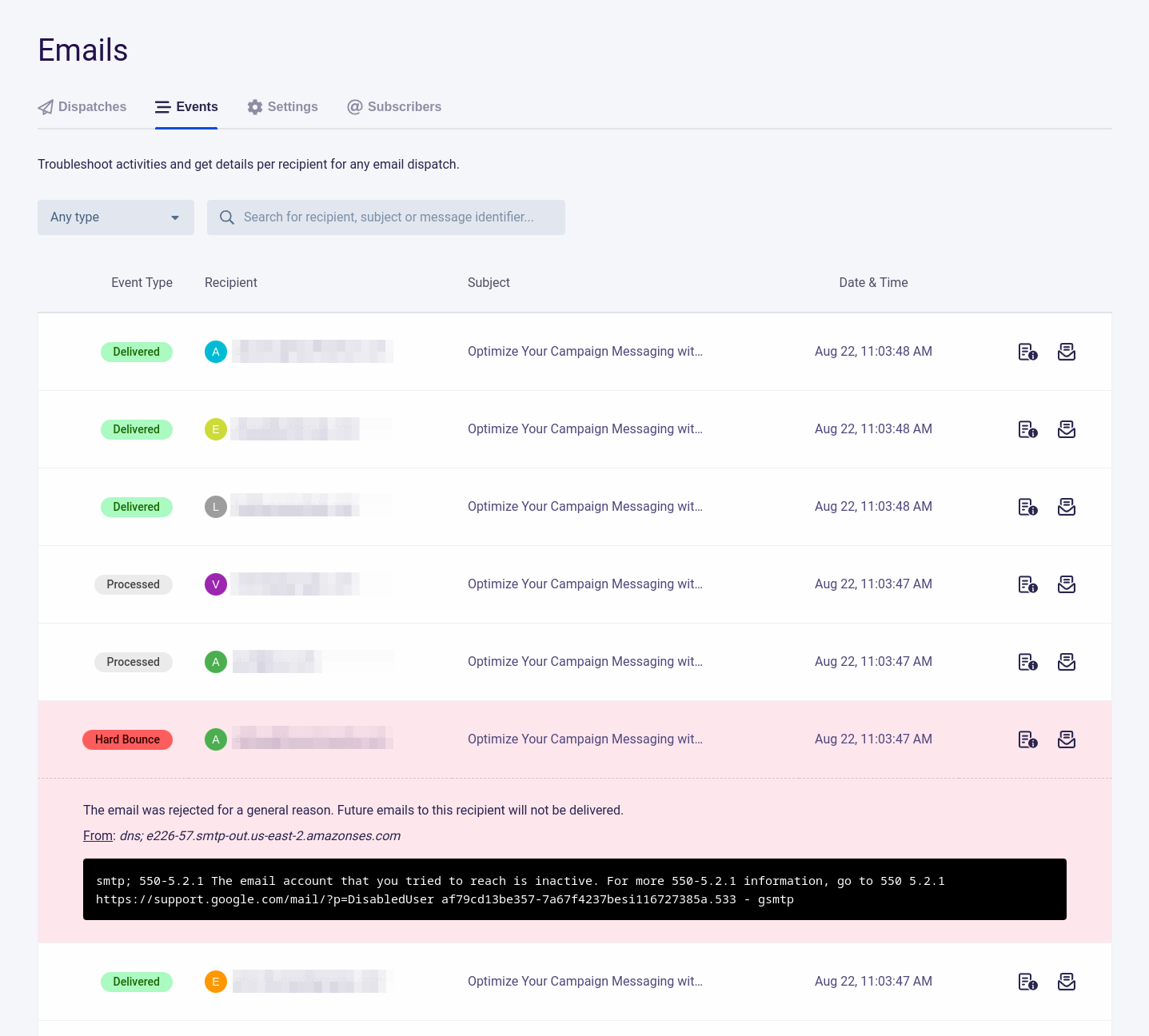
Fixed a long-standing inversion between UTM medium and source definitions. Channel identifiers (
email,widget, etc.) are now correctly assigned toUtmSource, andUtmMediumis set tonoticeable.
The fix was deployed on September 21, 2025, and may affect your analytics statistics.Enhanced internal database queries, improving Newspage rendering times in certain edge cases.
Updated documentation related to custom endpoints.
Updates for October 27, 2025
Did you like this update?
![]()
![]()
![]()