We’re excited to announce native email sending.
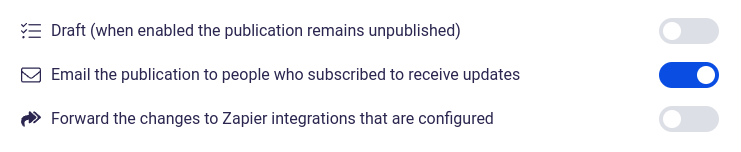
You are wondering what is behind this announcement? that’s the ability to forward Noticeable publications to your subscribers by email in one click:

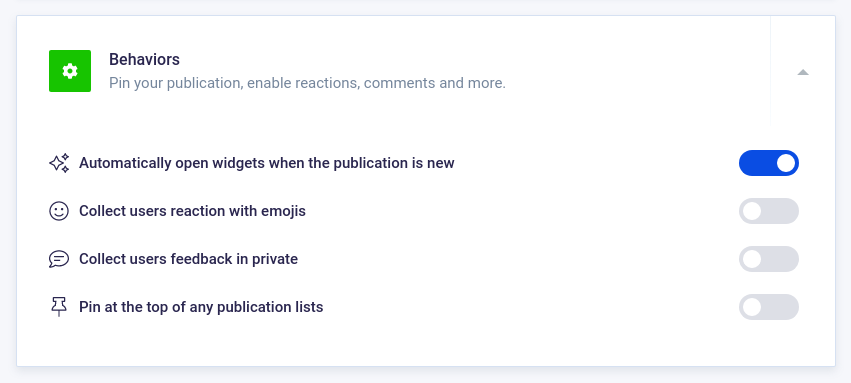
Our goal is to make the publication of your updates but also the management of your audience easier.
Native email sending is currently under development. A minimal set of features is available at this time but we’re actively working on expanding the scope.
You can request access by clicking on the button below or dropping us a line by mail. Note that only customers on a paid plan and with an active subscription are accepted to join the preview.