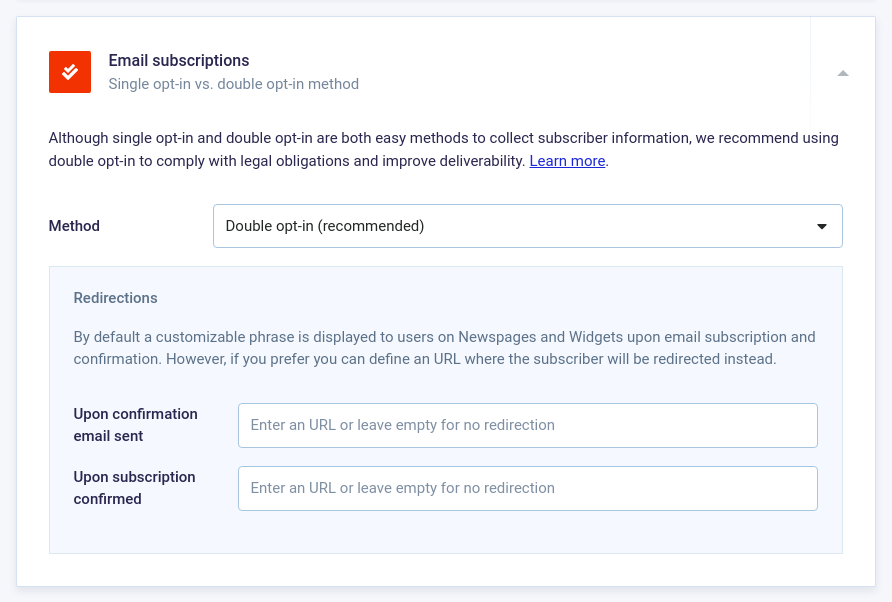
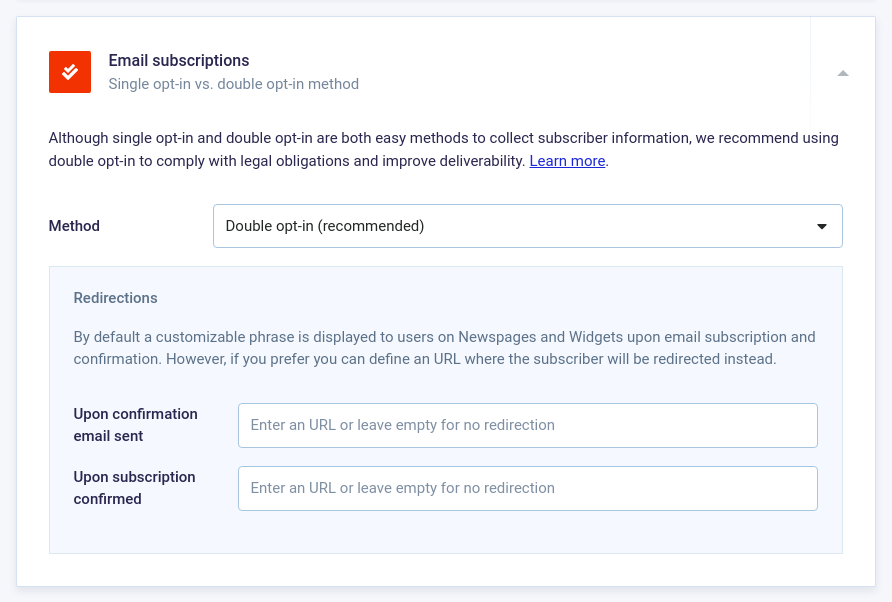
Double opt-in support is now available to all organizations on the Emails preview:

Note that double opt-in is the default for all new accounts but needs to be updated manually from the emails settings for existing accounts.
 Subscribe to updates
Subscribe to updatesDouble opt-in support is now available to all organizations on the Emails preview:

Note that double opt-in is the default for all new accounts but needs to be updated manually from the emails settings for existing accounts.
Did you like this update?
![]()
![]()
![]()
Leave your name and email so that we can reply to you (both fields are optional):
We’re excited to announce native email sending.
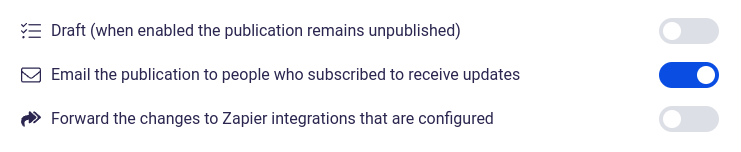
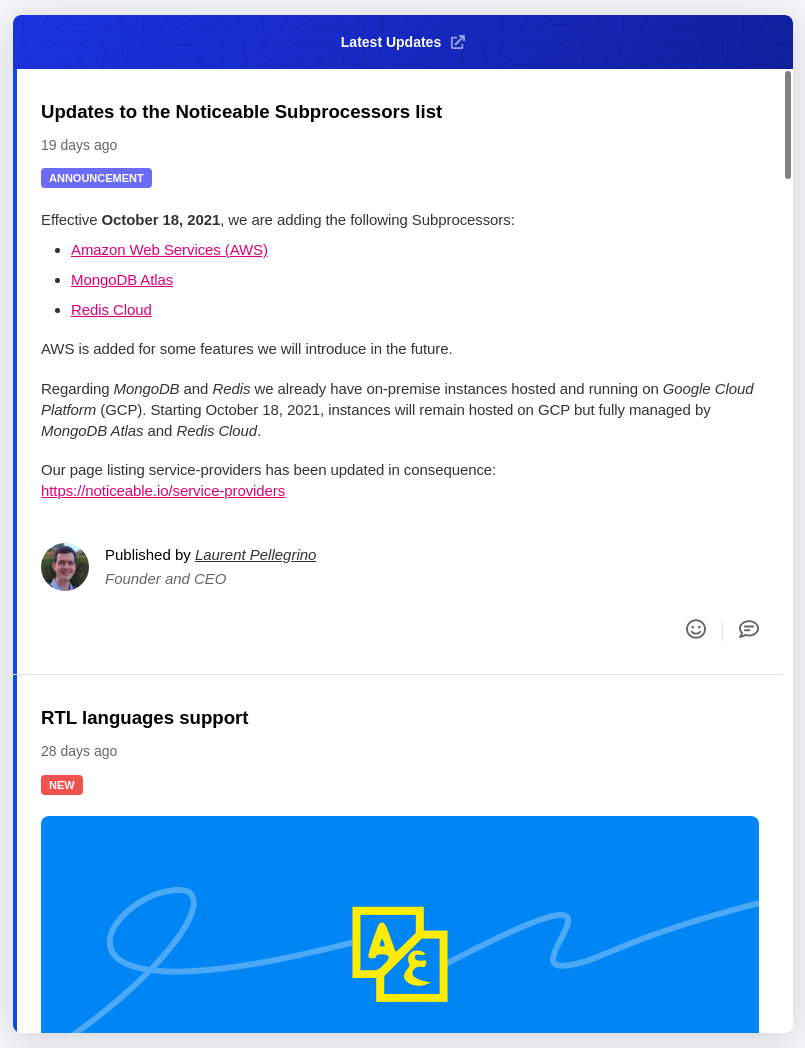
You are wondering what is behind this announcement? that’s the ability to forward Noticeable publications to your subscribers by email in one click:

Our goal is to make the publication of your updates but also the management of your audience easier.
Native email sending is currently under development. A minimal set of features is available at this time but we’re actively working on expanding the scope.
You can request access by clicking on the button below or dropping us a line by mail. Note that only customers on a paid plan and with an active subscription are accepted to join the preview.
Did you like this update?
![]()
![]()
![]()
Leave your name and email so that we can reply to you (both fields are optional):

We did it! You now have access to a whole new type of widget: the modal one.
Using a modal widget, you can announce your product changes or deals in front of your users. In contrary to the popup or top banner widget, full publications content is displayed when the widget is opened.

As a trigger to open a modal widget you can select among the ones we already propose with other widgets: custom, floating button, icon, text + badge, or none.
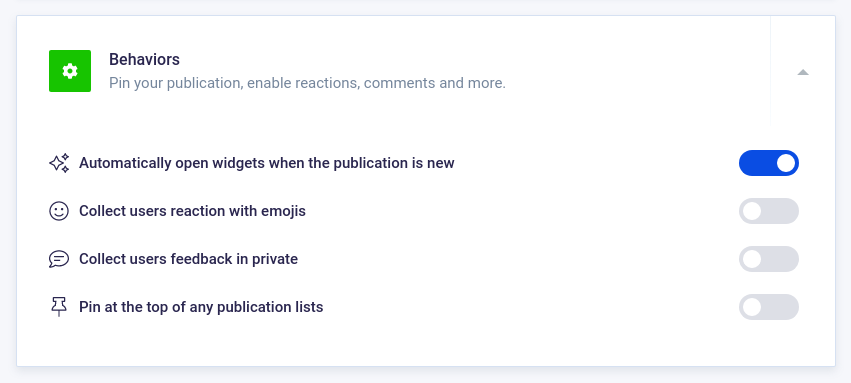
If you prefer to use no triggers and automatically open a modal widget when you publish a new publication, that’s possible. To do so, while editing a publication on step 2, “Options”, enable the switch option “Automatically open widgets when the publication is new”:

Did you like this update?
![]()
![]()
![]()
Leave your name and email so that we can reply to you (both fields are optional):

Great news! We’ve released a new widget.
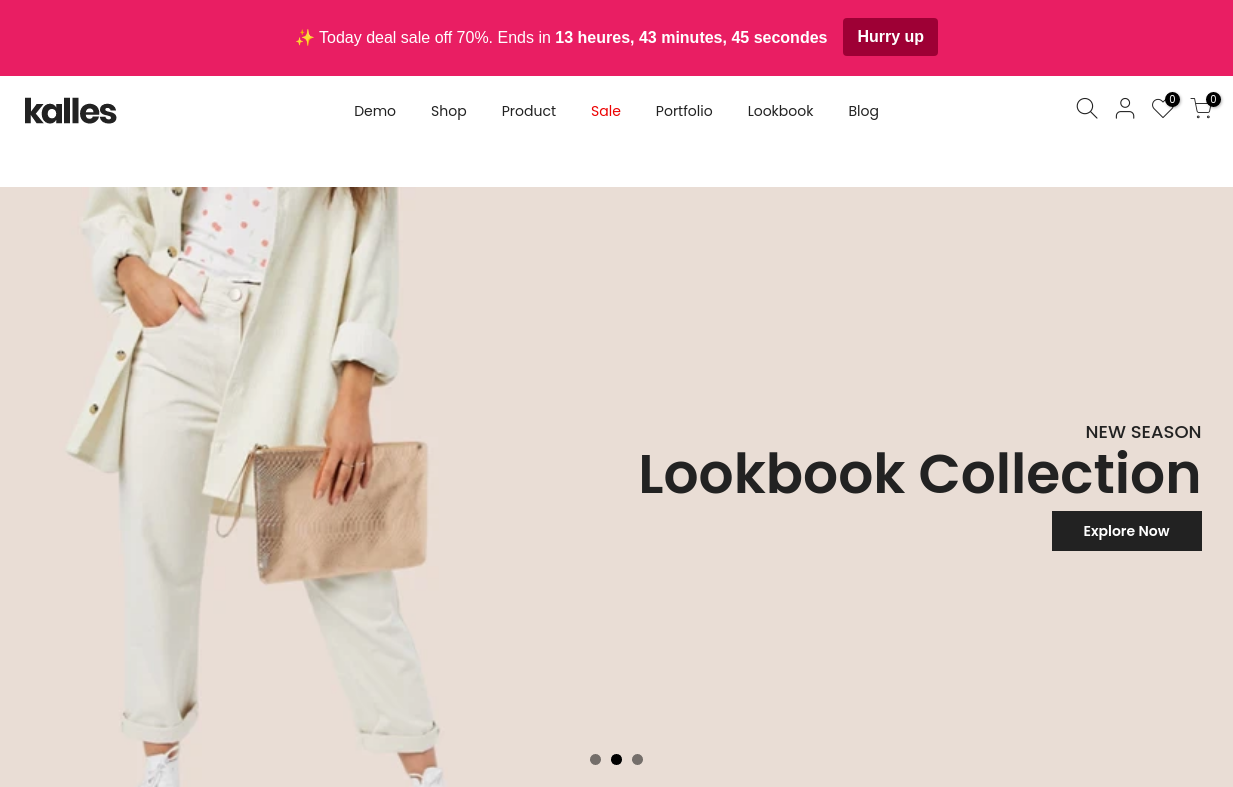
The new Top Banner widget allows you to tell people about your latest updates, promotions, discounts, maintenances or even keep users updated about ongoing issues.

The widget layout is quite flexible in the sense that you can either set a title, title + description, Call-To-Action (CTA), and even include a countdown to promote limited offers. Metrics such as the number of views and CTA clicks are also collected.
Did you like this update?
![]()
![]()
![]()
Leave your name and email so that we can reply to you (both fields are optional):

Last week we announced Emoji Reactions. Today, we are excited to introduce User Feedback!
This new feature allows your users to send you feedback by commenting on a post, directly from your Widget or Timeline. Comments are hidden, meaning users won’t be able to see others’ comments. Only your team and you are able to read messages and get users information.
User feedback is available with the Business plan. When creating a post, check the new User feedback option to enable the comment input below the post shown to users.
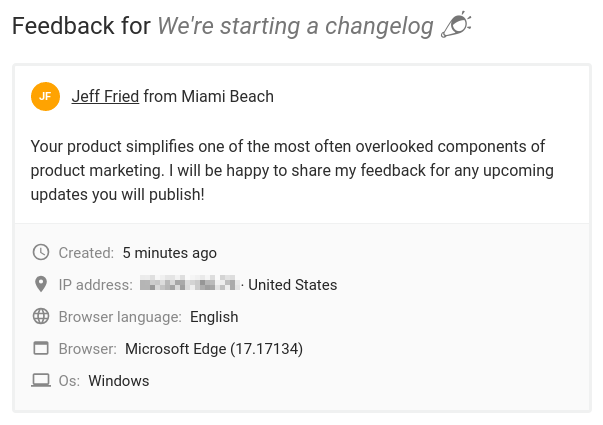
On your project dashboard, each post displays a feedback icon that summarizes the number of comments you received. Upon click, you can read the messages and get detailed information about the user who submitted the feedback:

By default, comments are anonymous. You can automatically link users name and email with comments sent from the Widget by using our SDK. Read the installation guide for more information.
Did you like this update?
![]()
![]()
![]()
Leave your name and email so that we can reply to you (both fields are optional):

Today, we have a big update to share: Emoji Reactions. They are a fun, low-effort means for users to engage on updates and for you to better understand what people think.
Getting people to actively participate is key to developing stronger relationships. Users who engage consume, on average, 4 times as much content compared to passive users. Converting more passive users to active participants means more time on site, direct traffic, and audience loyalty.
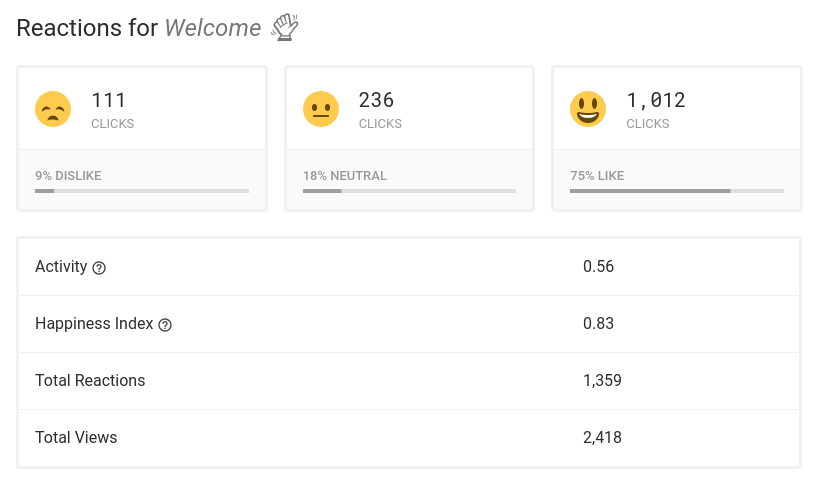
Emoji Reactions are available with the Business and Enterprise plans right now. When you create/edit a post, you have a new option to enable/disable reactions. Upon publications, users can share their feeling about your update in just one click. Statistics are aggregated over time and made visible per post in your dashboard to analyze performances:

As you probably guessed, the Emoji Reactions feature is enabled for this post. Be sure to react to let us know what you think. If you have ideas or feedback, let us know by leaving a comment below.
Did you like this update?
![]()
![]()
![]()
Leave your name and email so that we can reply to you (both fields are optional):

It is now possible to inject your own Cascading Style Sheets (CSS) in your project Timeline. You can even override Noticeable’s predefined styles.
The option is available right now with the Enterprise plan. Simply open your project Timeline configuration page, then click on the new "Custom CSS" option from the side bar:

Below are some usage examples:
body {
font-size: 120%;
}
body {
border-top: 5px solid $project-accent-color;
}
.label {
background-color: #777 !important;
}
A favicon is a small graphic that appears to the left of the page title but also in bookmarks. Having an image related to your brand is for users a strong indicator that they came to the right place, which can be reassuring in a sense.
Furthermore, favicons save time to your users: when you look at a web page, your eyes notice an image before the text surrounding it.

Starting Today, we are happy to offer the possibility to set your own favicon per project Timeline. Existing projects have been updated to include a favicon based on their logo.
If your Timeline doesn't have a logo or favicon yet, be sure to upload one from your project configuration page.
We have made several improvements to the Widget:
Its definition is smaller. Fewer data to fetch, less time to first display. The Widget is now speedier than ever 🗲
Setup instructions have been updated to reference a new script element. Instead of 4 line of codes, a single is now required to import the Widget definition:
<script async defer src="https://cdn.noticeable.io/v1/noticeable-widget.js"></script>
The async and defer attributes guarantee the content is loaded in parallel and executed after your page is parsed, no matter where the import is placed in.
Although we recommend switching to the new import script, old ones remain available but are deprecated.
Unread posts displayed in the Widget popup now include a left border. This allows distinguishing unread messages from read ones:

The color of the left border is based on the project accent color but can be changed programmatically. You can set it transparent to mimic the old style:
<custom-style>
<style>
noticeable-widget {
--noticeable-widget-popup-entry-unread-border-color: transparent !important;
}
</style>
</custom-style>
Widget but also Timeline code snippets are rendered with the Atom One Dark style to improve readability.