We have made several improvements to the Widget:
Its definition is smaller. Fewer data to fetch, less time to first display. The Widget is now speedier than ever 🗲
Setup instructions have been updated to reference a new script element. Instead of 4 line of codes, a single is now required to import the Widget definition:
<script async defer src="https://cdn.noticeable.io/v1/noticeable-widget.js"></script>The
asyncanddeferattributes guarantee the content is loaded in parallel and executed after your page is parsed, no matter where the import is placed in.Although we recommend switching to the new import script, old ones remain available but are deprecated.
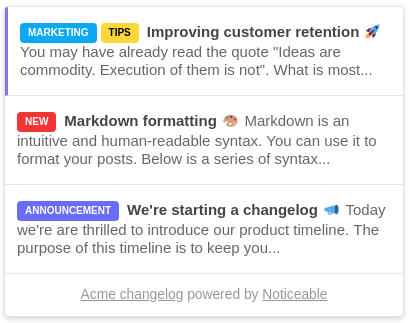
Unread posts displayed in the Widget popup now include a left border. This allows distinguishing unread messages from read ones:

The color of the left border is based on the project accent color but can be changed programmatically. You can set it transparent to mimic the old style:
<custom-style> <style> noticeable-widget { --noticeable-widget-popup-entry-unread-border-color: transparent !important; } </style> </custom-style>Widget but also Timeline code snippets are rendered with the Atom One Dark style to improve readability.