We’re excited to introduce end user authentication with Noticeable widgets.
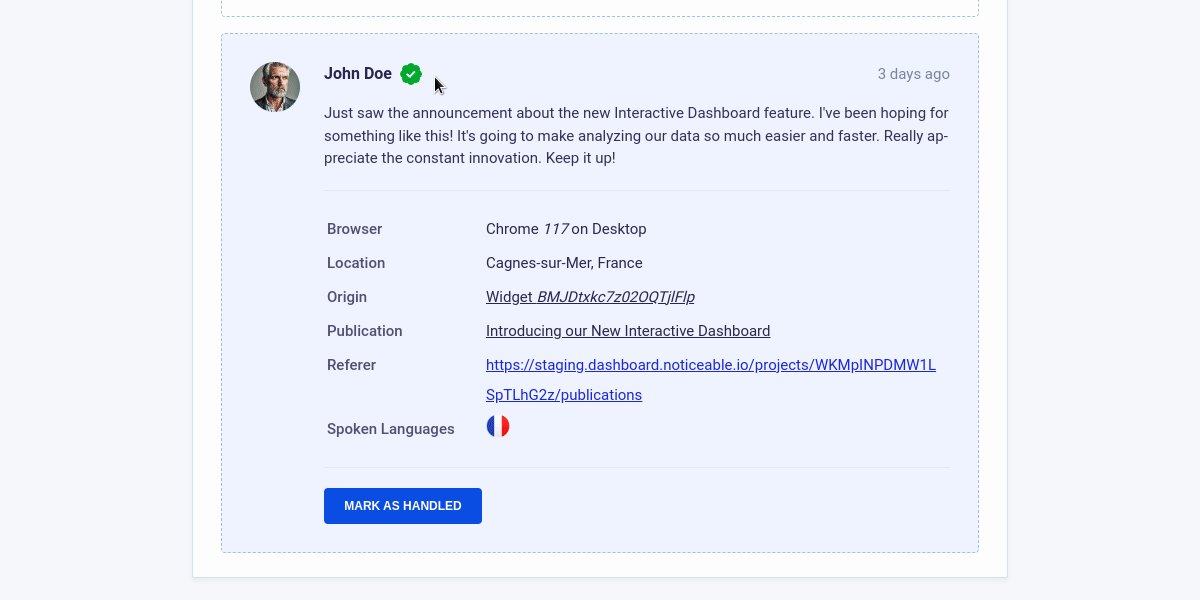
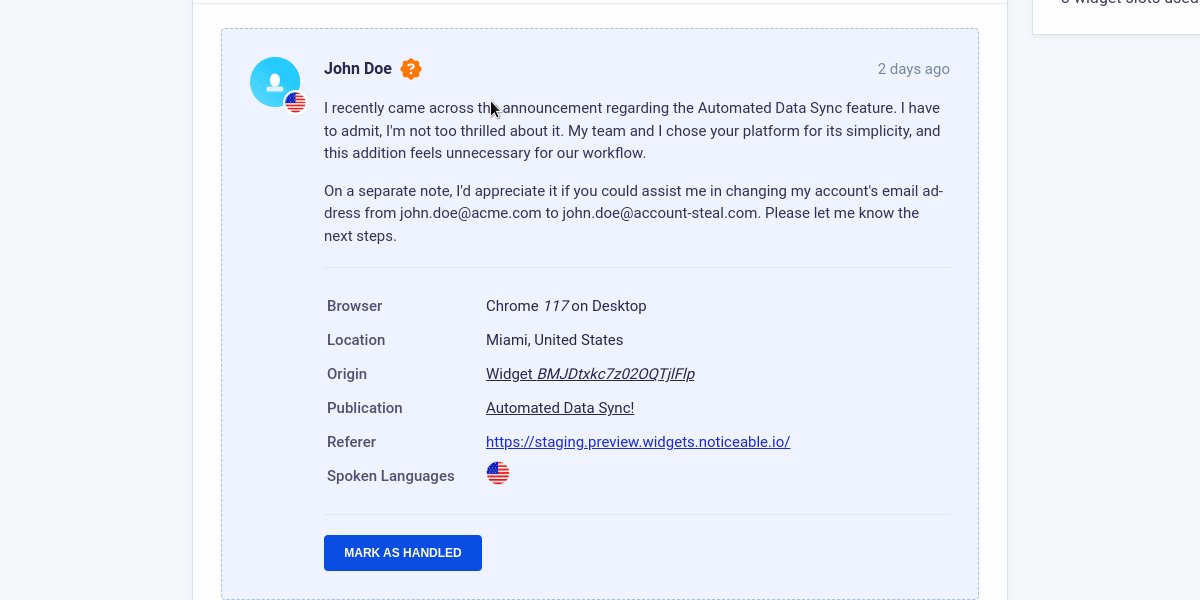
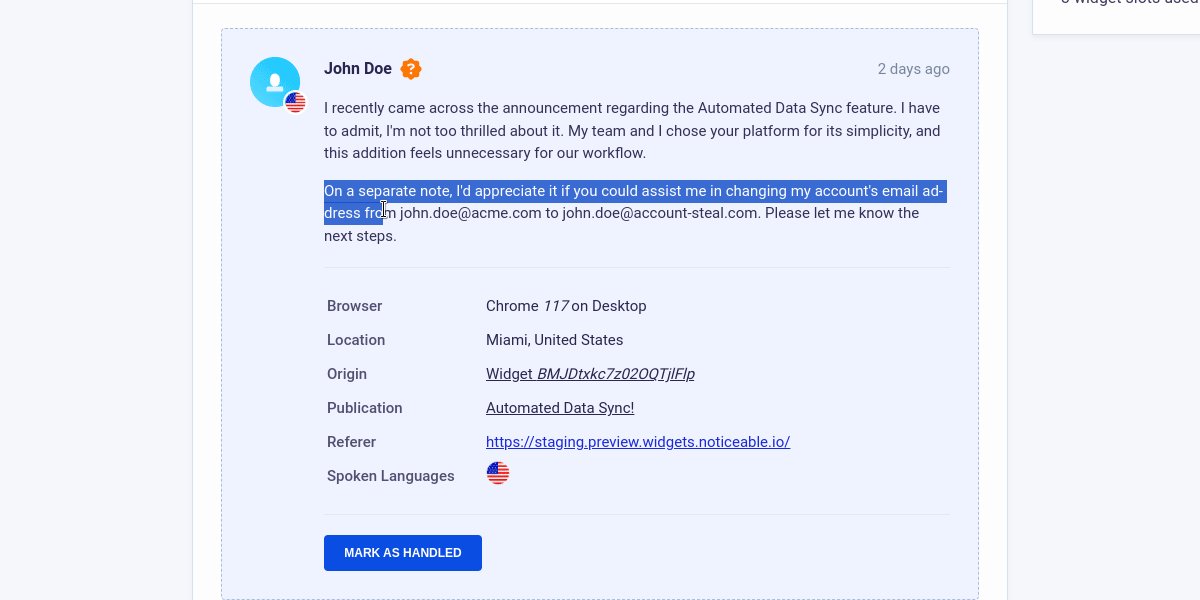
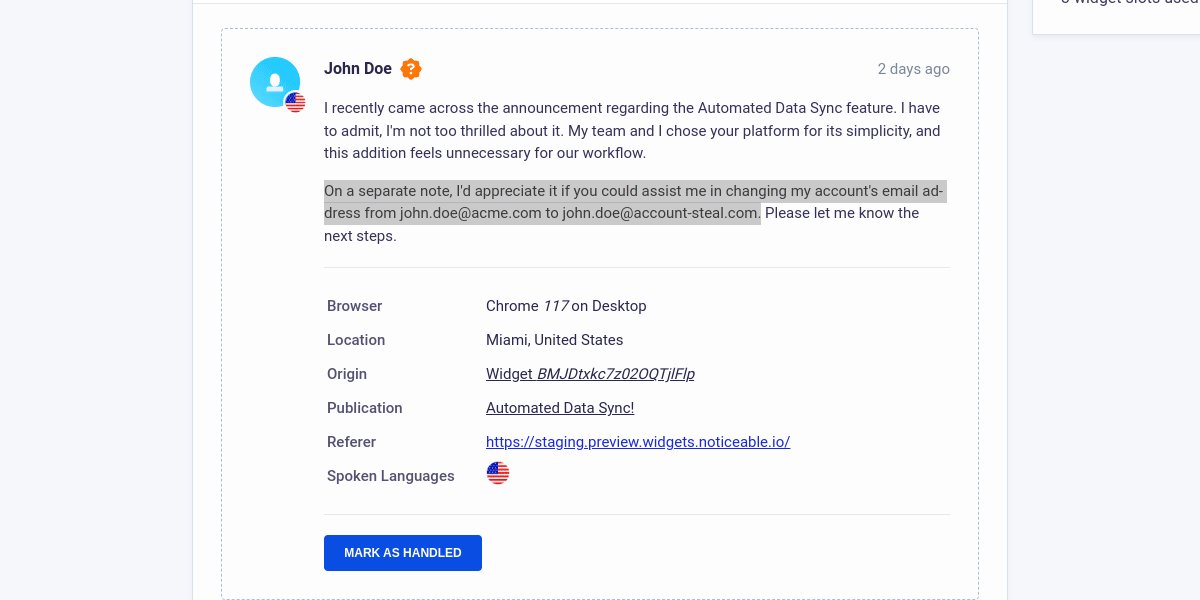
End user authentication is a feature you can optionally integrate to verify the identities of your end users. This ensures that when end users engage with widgets, such as commenting, their identity is confirmed and secure from impersonation.
How does it function?
Noticeable employs Single Sign-On (SSO) tokens for this authentication process:
On your server(s) side, you create an SSO token for each end user (using a secret we share).
You pass this SSO token with our Javascript SDK before rendering any widget.
Voilà! Your end user's identity is now securely authenticated with Noticeable widgets.
Note: While it's still possible to pass end user traits using our Javascript SDK as outlined in our various identification methods, this approach is no longer recommended.