Today, we have a big update to share: Emoji Reactions. They are a fun, low-effort means for users to engage on updates and for you to better understand what people think.
Why Emoji Reactions?
Getting people to actively participate is key to developing stronger relationships. Users who engage consume, on average, 4 times as much content compared to passive users. Converting more passive users to active participants means more time on site, direct traffic, and audience loyalty.
How is it working?
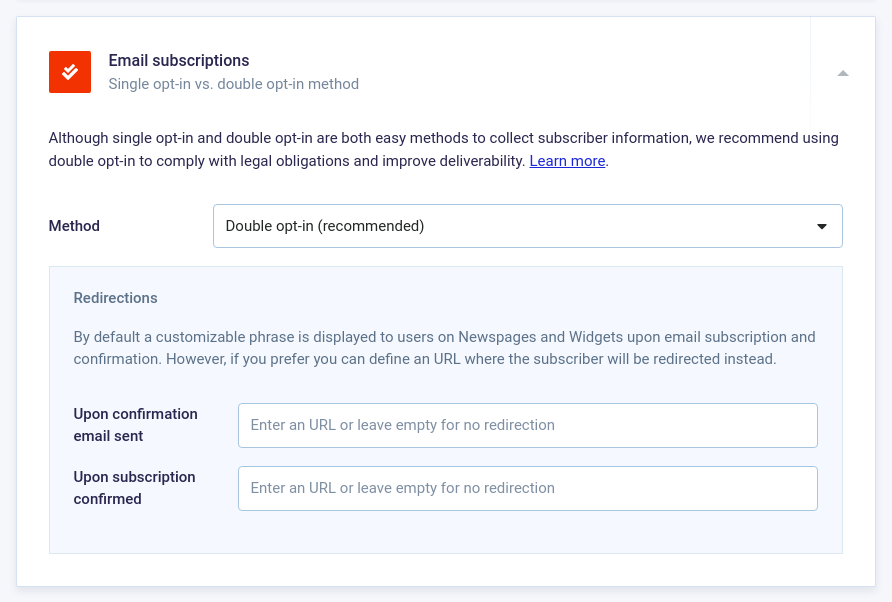
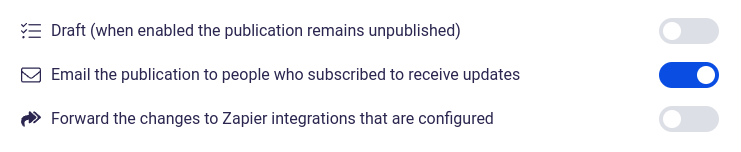
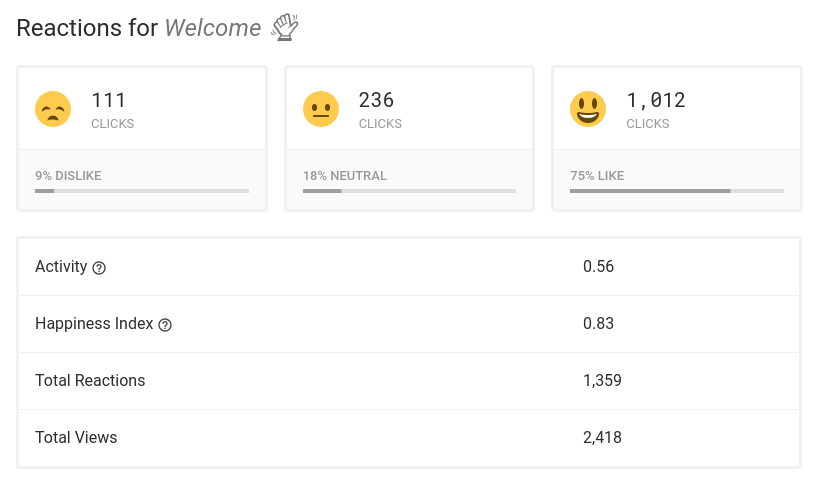
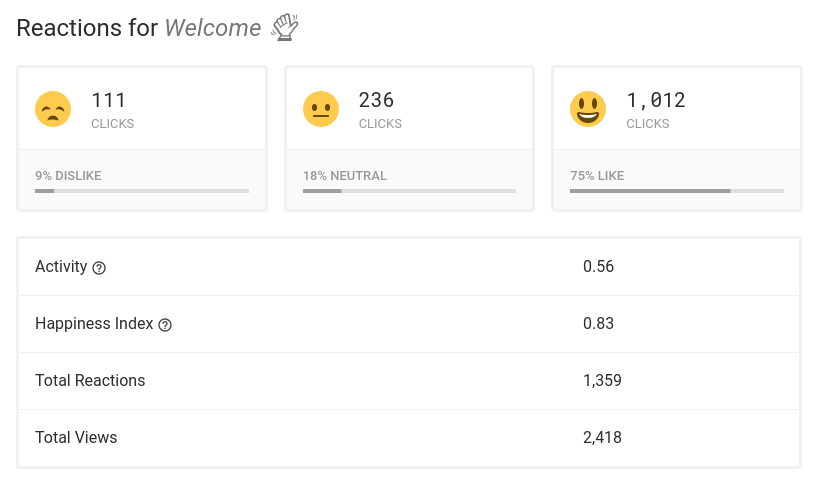
Emoji Reactions are available with the Business and Enterprise plans right now. When you create/edit a post, you have a new option to enable/disable reactions. Upon publications, users can share their feeling about your update in just one click. Statistics are aggregated over time and made visible per post in your dashboard to analyze performances:

What do you think?
As you probably guessed, the Emoji Reactions feature is enabled for this post. Be sure to react to let us know what you think. If you have ideas or feedback, let us know by leaving a comment below.
Did you like this update?



{error_message}
Thanks for your feedback!