Only some languages in the world use Right-To-Left (RTL) text direction, but these languages cover over a billion people. This added to the fact we received recurrent requests to support RTL text direction in the last weeks, we decided to add support for RTL languages.
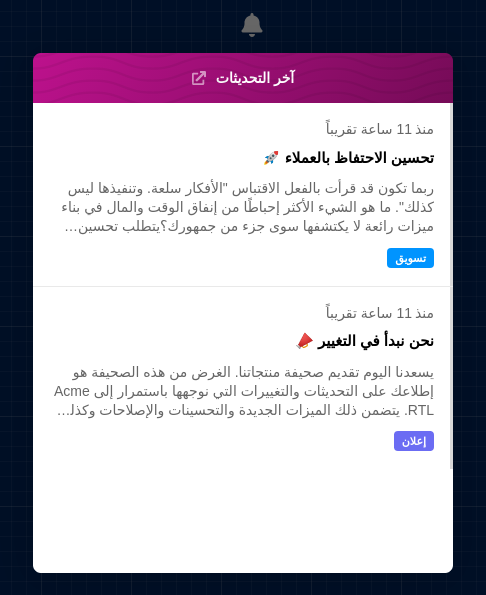
RTL is now fully supported on Newspages and all Widgets!

We also include limited support with our dashboard. The support is said limited with our dashboard because the user interface remains in English and RTL is enabled for the content you input only (e.g. a publication title or content).
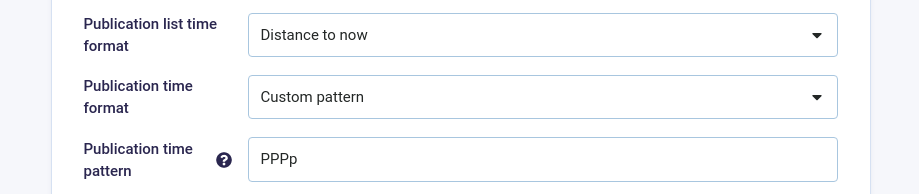
You are probably wondering how to activate RTL? The only action to perform is to set your project language in your project settings. From the selected language, we are able to deduce if your project requires RTL support. If that’s the case, then Noticeable components adapt automatically: HTML layout, text direction, date and time format, styles, etc.
Default phrases on Newspages and Widgets do not translate automatically but you can customize them with your own words, and thus language, from our dashboard.
In case you write any of Arabic, Farsi, Hebrew, Urdu, or any other RTL languages, we would really like to hear about your experience. Drop us an email or send us your feedback in the form below.