Noticeable allows keeping your users in the loop about your product. Thanks to the In-product widget, users are notified about new changes in the right context and at the right time. However, what if you schedule a maintenance for your product in Paris and you want to publish an update to users who are located in this city only? That's where user segmentation comes to the rescue :)
Segmentation is a seemingly simple but extremely powerful mechanism.
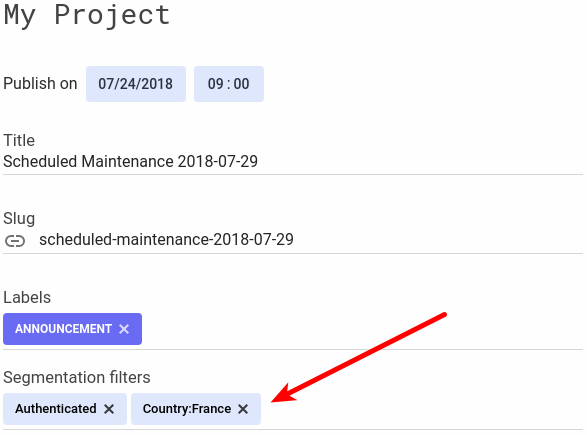
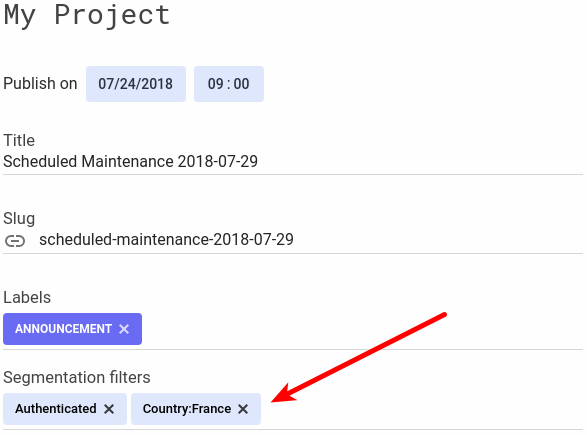
When you publish a post, you may define segmentation filters, aka segments:

Then, based on users who are browsing your pages, you simply need to configure the Widget with the desired segments. You can do it statically:
<noticeable-widget
access-token="YOUR_ACCESS_TOKEN"
project-id="YOUR_PROJECT_ID"
segments="Authenticated,Country:France"></noticeable-widget>
or dynamically:
document.addEventListener('noticeable-widget-created', function(e) {
e.target.setSegments(['Authenticated', 'Country:France']);
});
It's just that easy! Segmentation filters defined on posts need to match at least one segment configured with the Widget in order to be displayed.
Posts with no segmentation filters are displayed to all but posts with segments are displayed to users who match the segments only. Timelines do not display posts which are segmented.
You can also target a specific user if the user email or identifier is used as a segment value.
User segmentation is available with the Business and Agency plans starting Today.