New
Added support for text color customization with labels. When creating or editing a label, you can now set a custom text color using the color picker or the hexadecimal notation.
Enhancements
Added support for the creation of links that include any scheme (e.g
mailto:).Fixed an issue causing the cursor to move at the top of the editor while editing a publication on Safari.
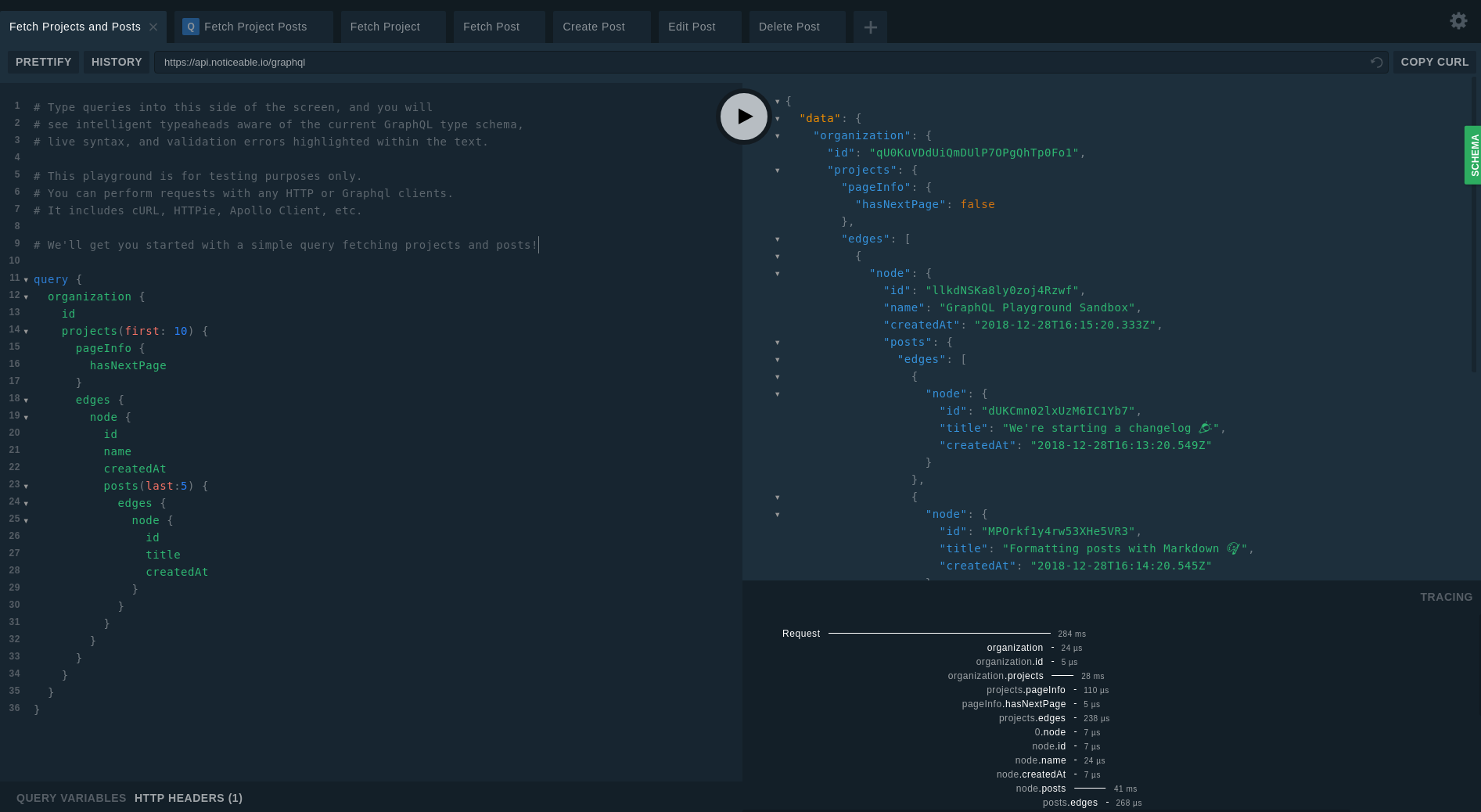
Fixed an issue preventing the creation of publications through the GraphQL API when no segments are specified and an organization account is on the Growth plan.
Fixed an issue flagging some Newspage pages as insecure on Firefox due to some Gravatar images being served using http instead of https.
Improved the display on the Noticeable dashboard of project logos not respecting the recommend 1:1 ratio.
Inserting inline-code using Markdown back ticks (
`) now has better support for underscore (_) character input.Pressing Enter while editing a list item is now creating a new list item instead of a line break.