Last week we announced Emoji Reactions. Today, we are excited to introduce User Feedback!
This new feature allows your users to send you feedback by commenting on a post, directly from your Widget or Timeline. Comments are hidden, meaning users won’t be able to see others’ comments. Only your team and you are able to read messages and get users information.
How does it work?
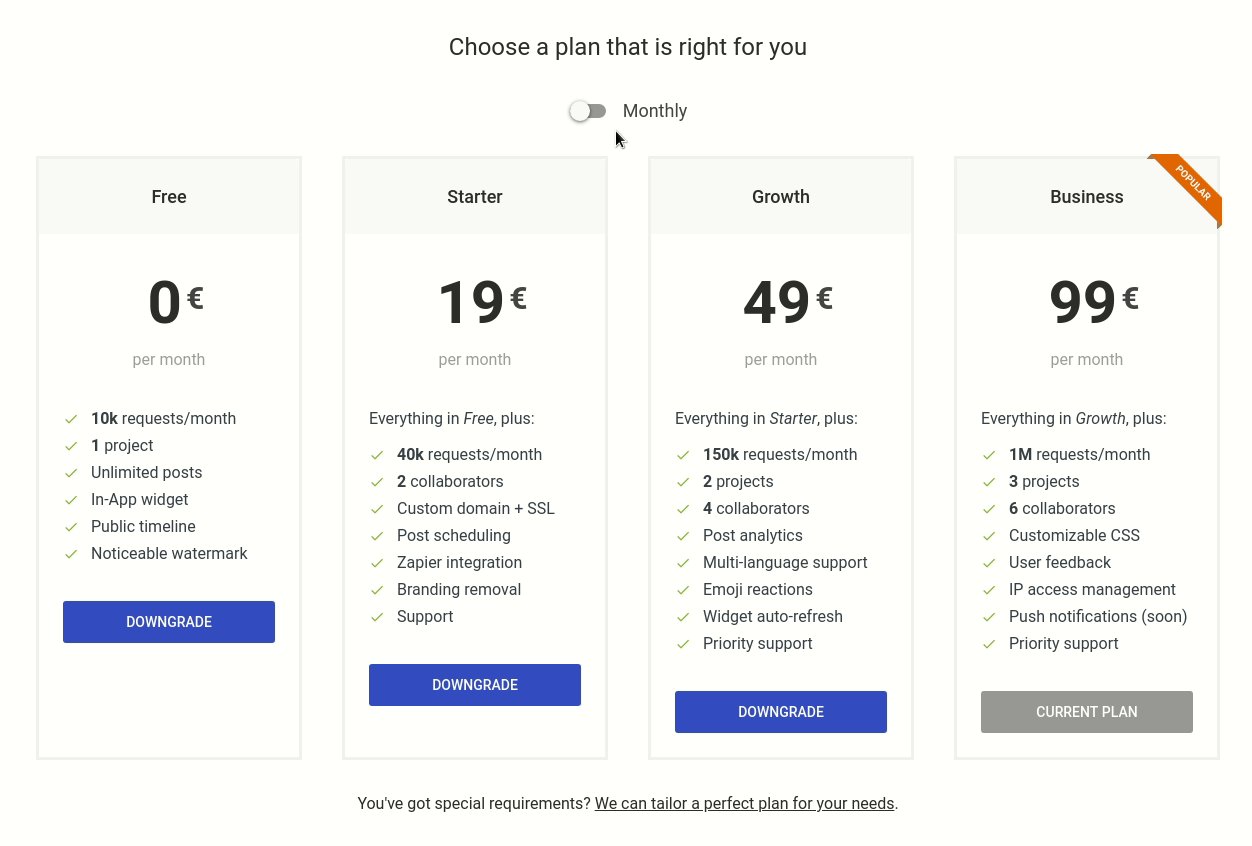
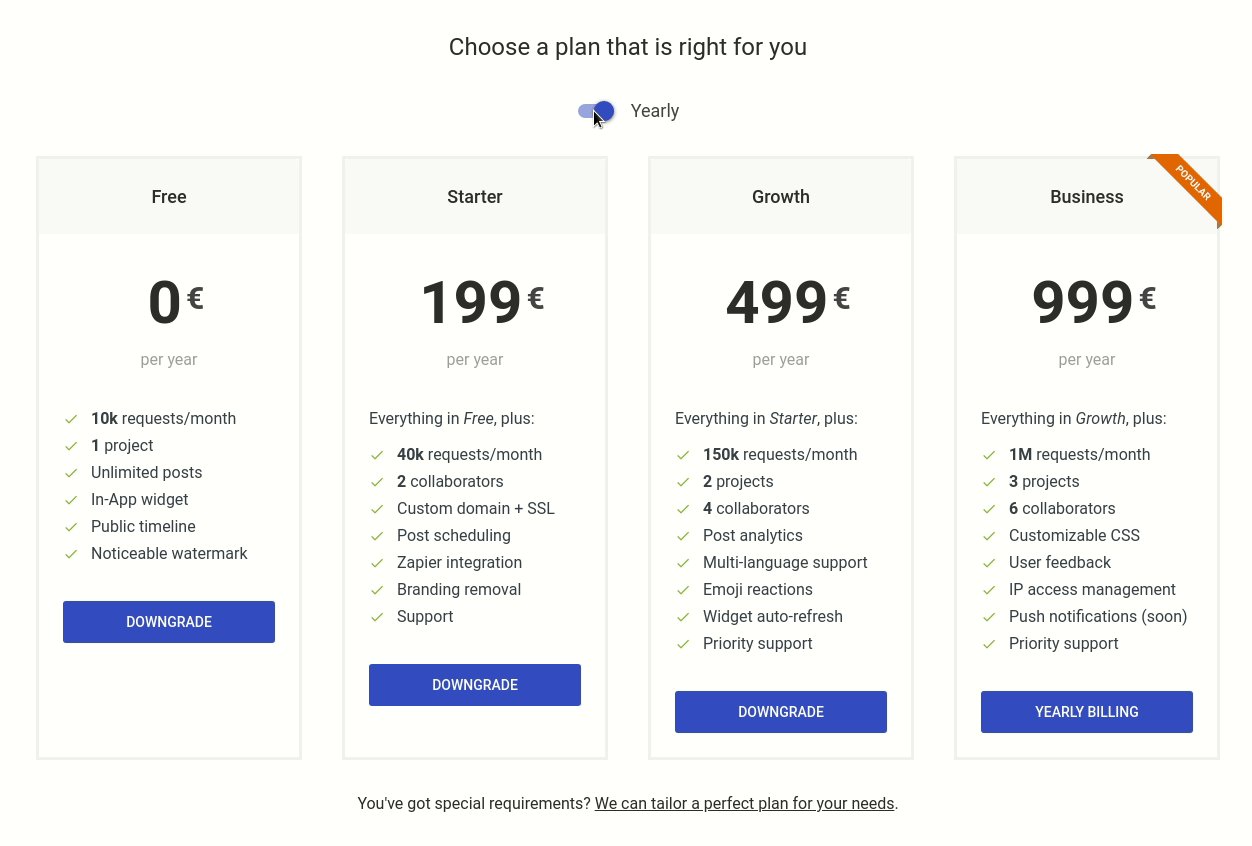
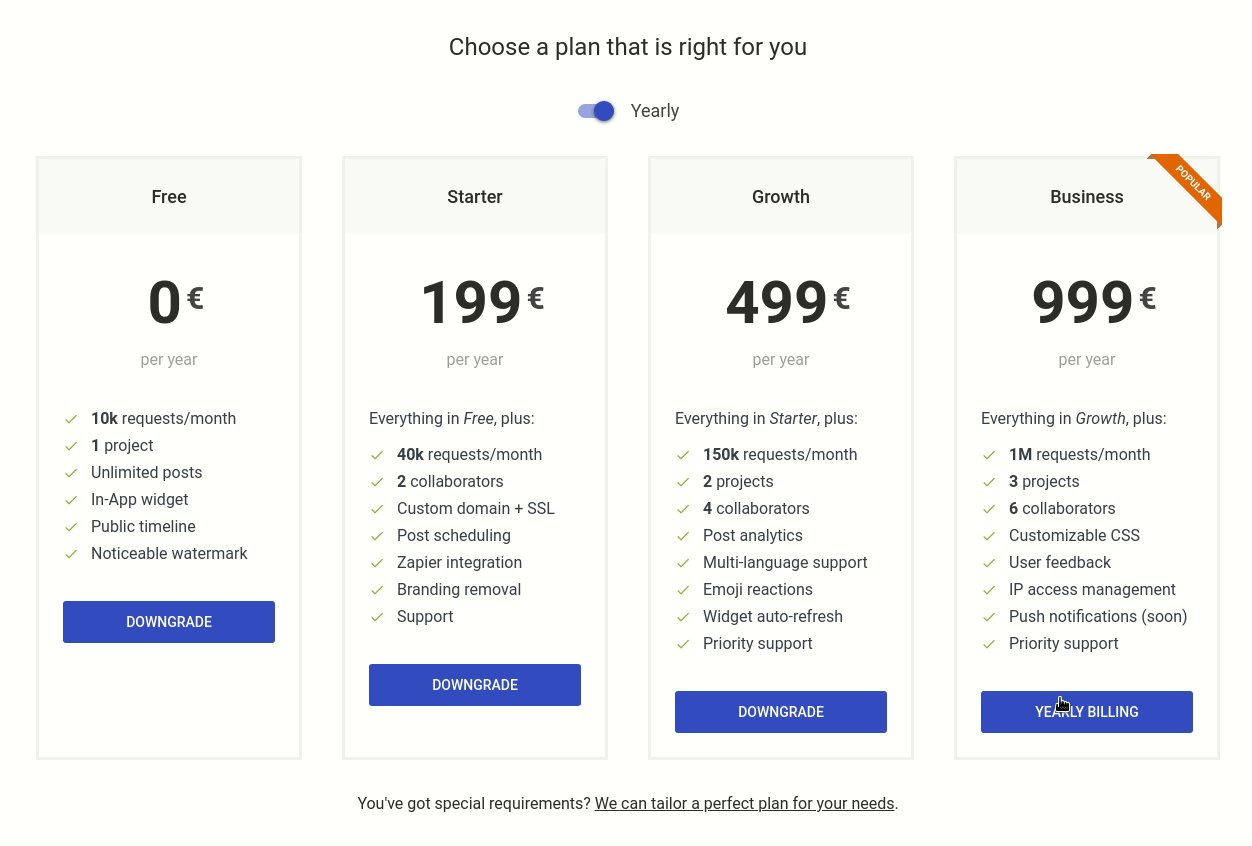
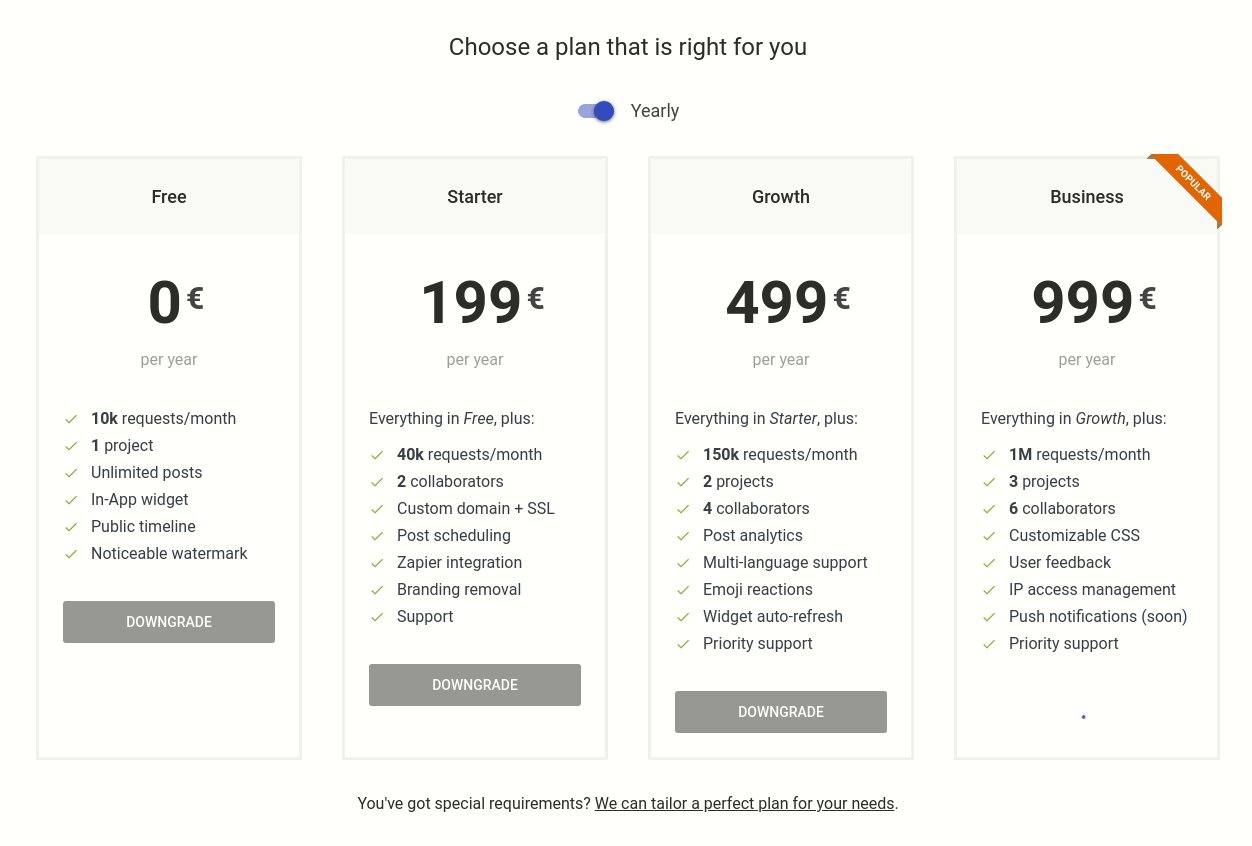
User feedback is available with the Business plan. When creating a post, check the new User feedback option to enable the comment input below the post shown to users.
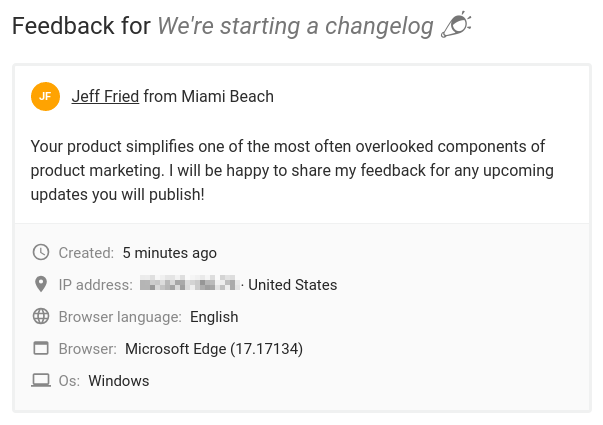
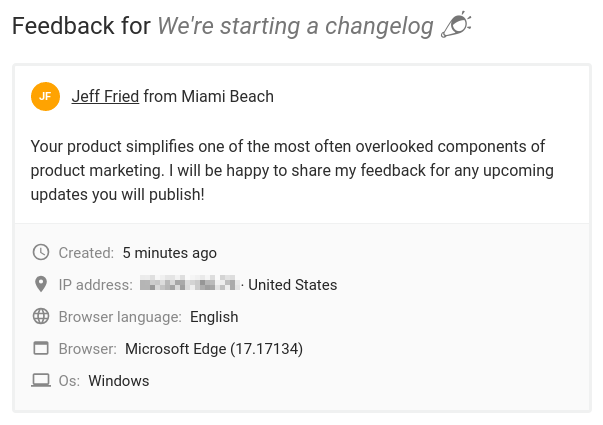
On your project dashboard, each post displays a feedback icon that summarizes the number of comments you received. Upon click, you can read the messages and get detailed information about the user who submitted the feedback:

By default, comments are anonymous. You can automatically link users name and email with comments sent from the Widget by using our SDK. Read the installation guide for more information.
Did you like this update?



{error_message}
Thanks for your feedback!