Since last Monday, all projects are collecting metrics. This gives project owner and collaborators the opportunity to understand what posts are trendy.

The metrics which are collected for now are mainly about the number of views. You can get the total number of views per post or project but also detailed information such as the number of views generated from the Timeline, the Widget or even the number of times the Widget was clicked.
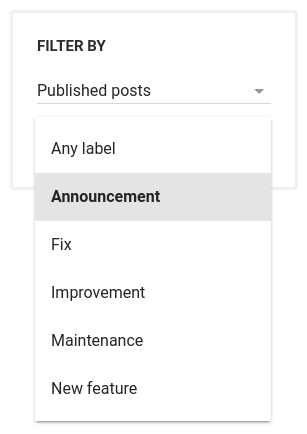
Analytics provided per post can be displayed using different time scales (hourly, daily, weekly, monthly).
We're extremely excited to see how this helps you, and we hope you'll share your experiences with us.