Bugfixes
Fixed a cache invalidation issue preventing expired and scheduled publications to refresh on time.
Fixed a CORS issue happening due to a cache invalidation problem when loading Noticeable widgets after somebody manually opens internal data URLs in a browser.
Fixed a widget refresh issue happening sometimes on Safari upon the first load.
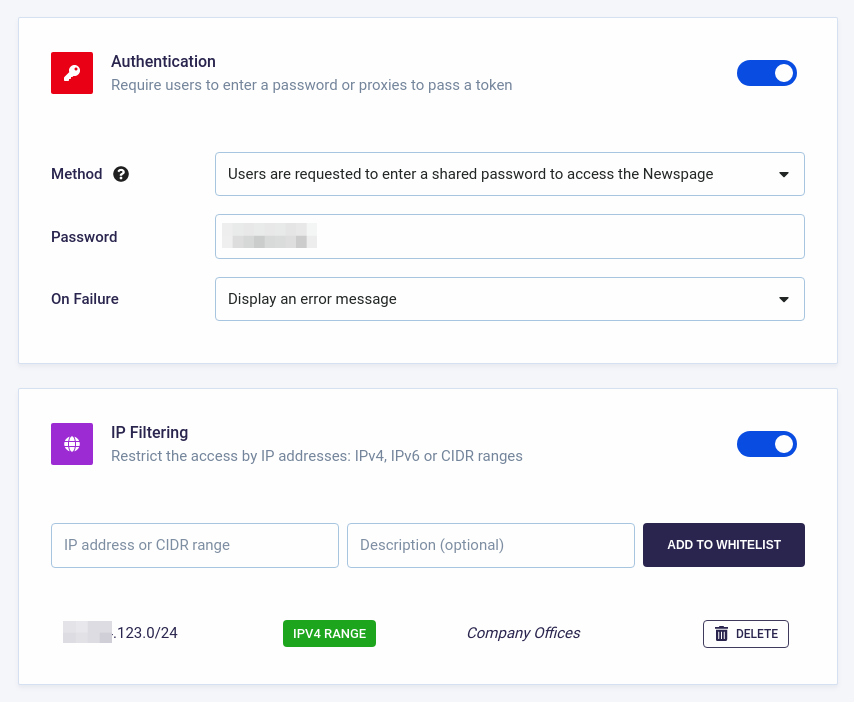
Fixed private Newspages not working as it should when used with the Noticeable embed widget.
Enhancements
Added a link to move back from the Newspage subscribe page.
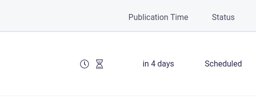
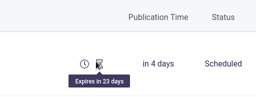
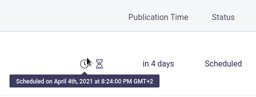
Added highlight icons in the Noticeable dashboard publication list to better differentiate between archived, expired, pinned and scheduled publications while providing additional information:

Noticeable widget popup content scrollbar is now having a modern style on Chrome.