
We are thrilled to announce the second version of our Zapier integration. It includes new triggers and actions.
What's new?
You can trigger an action to external services when a post is deleted (new Post Deleted trigger). That's a simple solution to keep posts visible for a specific period of time with no code!
Besides, we have added 2 new actions: Create Subscriber and Delete Subscriber. Let's say you are already managing a mailing list with Mailchimp or another service, these new actions allow keeping in sync your existing list with your Noticeable Timeline subscribers.
What's changed?
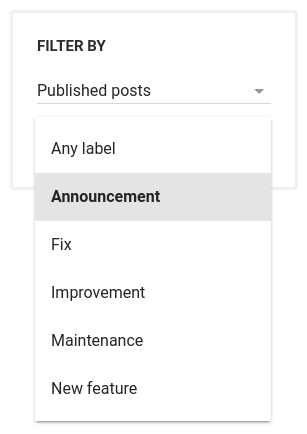
Post creation and edition are now triggering 2 different events. In addition, you have the choice to trigger an action when the post that is created or edited is a draft, published, scheduled, or has any of these statuses. The default option is published.
What about existing Zaps?
If you already had a Zap configured, you should have received an email claiming that version 1.0.8 of our integration has been deprecated. You have until September 1, 2018 to upgrade to version 2.0.0. One month after this date, triggers configured with a version lower than 2.0.0 will have no guarantee to be executed.
Look at our guide to upgrade your existing Zaps in no time.

![]()
![]()
![]()